Couchbase Connect 15: TableauとCouchbaseでビジュアルアナリティクス
03 Jul 2015 | CouchbaseCouchbase Connect 15のセッションビデオやスライド紹介シリーズ第二弾、今日はTableauのProduct Manager、Jeffさん、Claraさんによる「Visual Analytics with Tableau & Couchbase」を紹介します。
セッション内のアジェンダ:
- ビジュアルアナリティクス
- Tableau最新情報
- Couchbase + Tableau: データインサイトをドライブ
- Demo: N1QL + ODBC Simba driver
Tableauでは「人々がデータを見て理解するのを助ける」をミッションとして掲げています。 データを取得して、可視化して、インサイトを得て、アクションを起こす、そういったプロセスをよりスムースに、迅速に繰り返し行えるツールを提供しています。
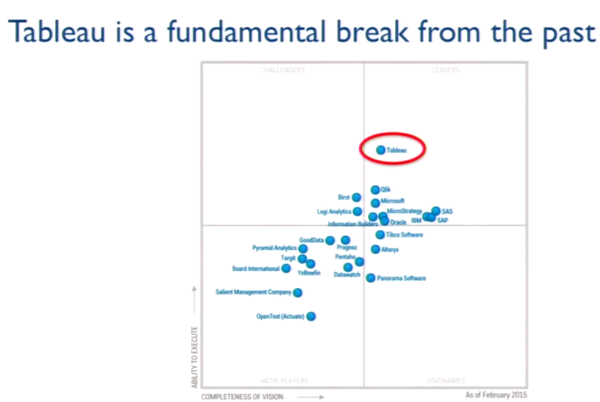
GartnerのMagic Quadrant BI部門では、2015年に最も使いやすいBIとしてトップに立っています。

Tableau Desktop、Tableau Server/Tableau Online (Hosted version)、Tableau Publicといった製品群で構成されます。 Tableau Publicは”Youtube for data.”と表現していた様に、データ分析を公開して共有できるオープンなサービスです。
最新版のv9.0では、”Smart meets fast”として、ドラッグやボタン操作でより簡単にデータ分析、20%の速度向上、クエリの並列化、マルチコアの有効活用などの改善があり、Tableauの歴史の中でも非常に大きなものだそうです。
ビッグデータはデータソースが分散していたり、様々なデータタイプを扱う必要がありますが、Tableauを共通インタフェースとして分析でき、オンライン、オフラインのハイブリッド分析も可能です。
Couchbase + Tableau
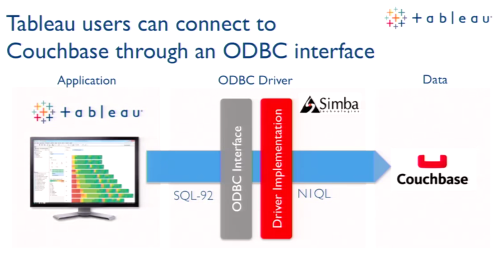
Couchbase ServerではJSONで様々な形式のデータを柔軟に扱うことができます。 Couchbase Serverに保存したJSONはN1QLでクエリすることができますが、Tableauでデータを分析する際には、ODBC接続のデータソースとして扱います。 Simbaが開発しているCouchbase ServerのODBCドライバがSQLをN1QLに変換してくれます。

このODBCドライバはJSONデータのスキーマを推測でき、クエリの結果を直接テーブルの行列モデルで扱うことができます。 このため、JSONを行列にマッピングする作業は不要となっています
デモ!
Couchbase Serverに保存したJSONドキュメントをTableauで可視化するデモを披露しておられます。 非常に見ていて楽しいです、是非ビデオの方もご覧ください。
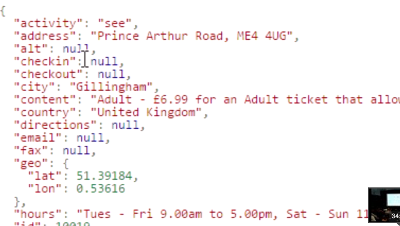
Couchbase上のlandmarkバケット内にあるドキュメントの紹介がまずありました:

中にはgeoがあり、入れ子構造になっていますよね?
これからこのデータにTableauからアクセスします:
- ODBCドライバのセットアップ
- Tableau Desktopから接続
- バケットの一覧からlandmarkをドラッグ

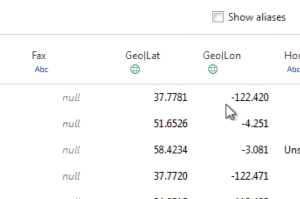
すると、ODBCドライバがJSONスキーマを推測して行列に変換してくれて、入れ子になっていたgeoも、Geo|LatとGeo|Lonに展開されています!
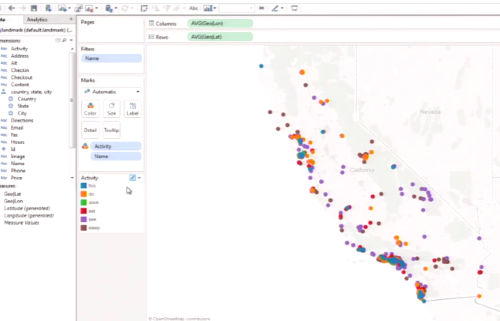
ランドマークは地図上のどこにある?
地図上へデータをプロットするのもサクサクっとできてしまいます、さらに、マウスでカリフォルニア付近を囲んでそこにフォーカスも可能。 そして、ColorにランドマークのActivity要素をマッピングすると、buy, do, drink, eatなどのアクティビティで色分けできます。 doだけ選択して表示するのもクリック操作でこんなに簡単。

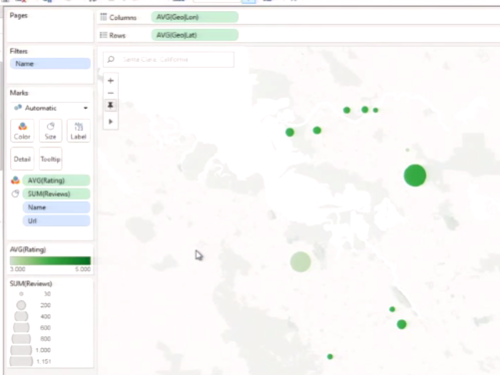
YelpのデータとJoin
その後、landmarkのデータとYelpのデータをJoinしちゃいます。 YalpのデータはClaraさん自身がスクレイプしてCouchbaseに保存したそうです。
そして、両バケットをLeft join!

Yelpのレビュー数をサイズに、レイティングを色に、URLを詳細にマッピングします。 どのlandmarkが人気なのか一目でわかりますね、サイズが大きくても色が薄いものは行っても混んでて満足度が低そう、などと推測できます。

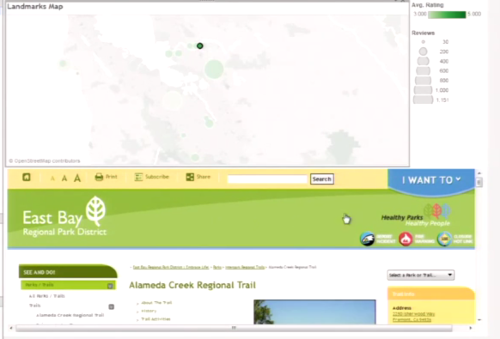
ダッシュボードを作成
- 出来上がったワークシートをダッシュボードのキャンバスにドラッグ
- 地図の下にWebページ描画のウィジェットも配置
- 地図上のデータポイントをクリックした時に、同ページ内にそのURLのWebページを表示させる設定も簡単にできちゃいます

出来上がったダッシュボードはTableau Server/Tableau Onlineにアップロードして共有できます。 以上、デモのハイライトを私なりに紹介させていただきましたが、是非ビデオの方でどれだけ簡単にこれらの操作ができるかご覧ください :)
QA
セッションの最後には、次のような質疑応答がありました:
- リアルタイムアナリティクスはサポートされないの?
- リフレッシュを押してね、自動でリフレッシュするのもできる
-
データソースの連携方法は主に以下の3つ: ODBC, クラウドデータソース(GA, SFDCなど), Web Data Connector(現在はBeta, REST API経由でデータにアクセスできる、デベロッパーが独自に実装できる)
- JSONのArray構造は同一行にカラムとしてしか展開できない?
- デモで使ったのはSimple Flatteningとして複数カラムに展開、その他にもNormalizingとして要素を行に展開もできるようになる予定。
さいごに
Tableau素晴らしいですね、是非みなさんもCouchbase Serverに色々なデータを保存してデータ分析を行い、業務に役立ててみてください! ちなみに本日、「ハンズオン:初めて学ぶデータ分析ツール「Tableau Software」14日間無償ライセンス付」に参加させていただきました。 短時間に色々な操作が学べてTableau初めての方には非常にオススメです。頻繁に開催されていて、次回は7/15とのことです。
Have a nice weekend!